DX事例
2024.06.10
Azure OpenAIで実現するChatGPTライクなチャット機能【Part2:Webアプリ編】
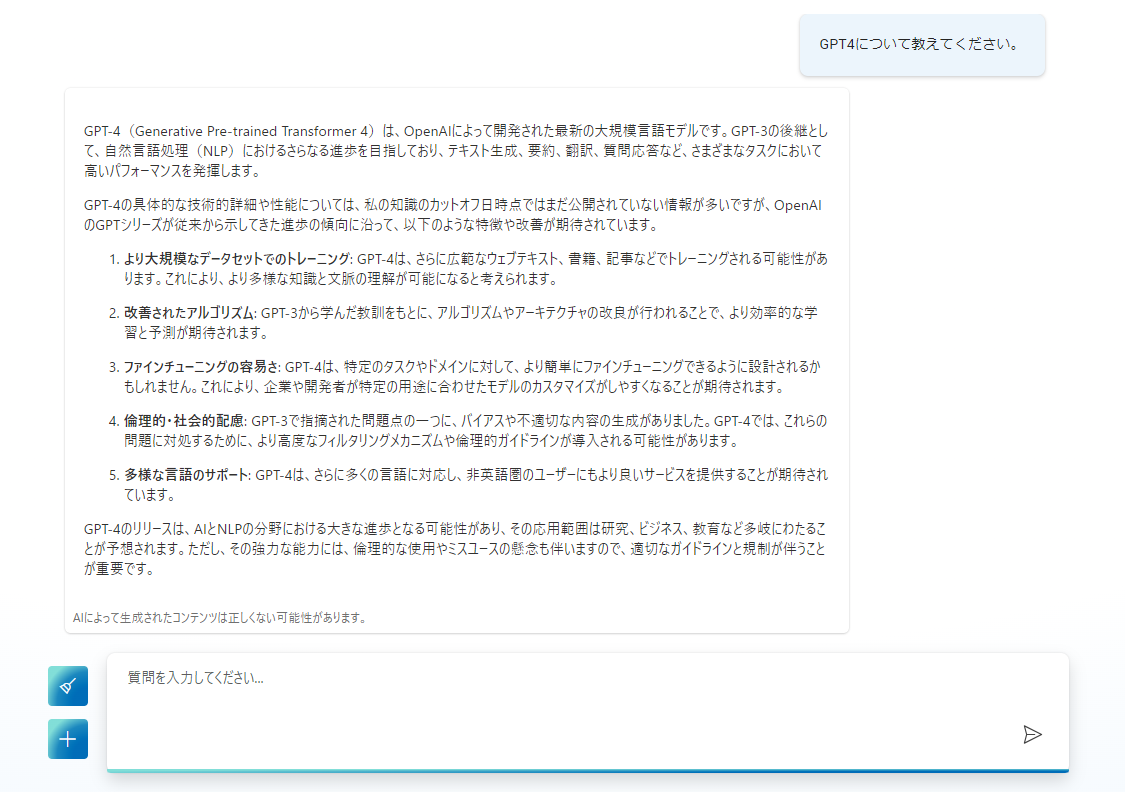
こんにちは!唐揚げニストと申します。 今回は前回ご紹介した「Microsoft Teamsで実現するChatGPTライクなチャット機能」の続きでWebアプリケーションでAIチャット機能を実装した際の事例の紹介になります。気になっている方も多いと思いますので是非ご覧ください。 1.実装計画 前回ご紹介したように弊社ではAzure OpenAI のAPIを利用してTeams上にチャットアプリを作成していました。その流れでAzure OpenAIを利用して簡単にWebアプリが作れないか調査をしました。調査の結果、Azure上からの簡単な操作で作成可能なことが分かりました。今回はこの機能を利用して実装し、その後カスタマイズを行いました。 【図1】弊社カスタマイズ後のWebアプリのチャット画面 2.構築作業
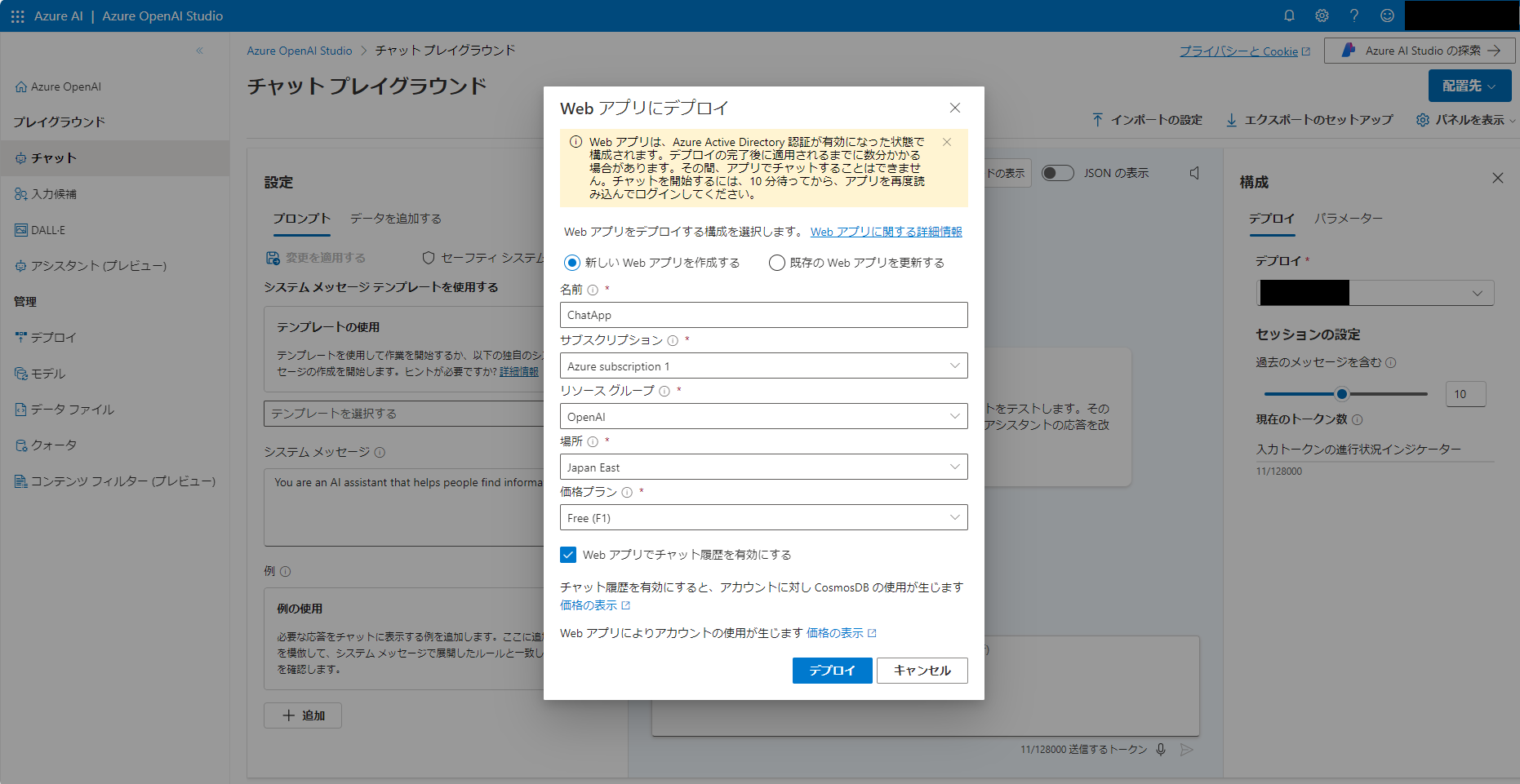
既にAzure上でデプロイしているAzure OpenAIのメニューからAzure OpenAI Studioに移動することができます。移動後の画面のプレイグラウンドのメニューからチャットを選択します。画面右上に配置先というボタンがありその中から新しいアプリにデプロイを選択すると下図のような画面が表示されます。
【図2】Azure OpenAI Studio上でのWebアプリの作成画面
2.構築作業
既にAzure上でデプロイしているAzure OpenAIのメニューからAzure OpenAI Studioに移動することができます。移動後の画面のプレイグラウンドのメニューからチャットを選択します。画面右上に配置先というボタンがありその中から新しいアプリにデプロイを選択すると下図のような画面が表示されます。
【図2】Azure OpenAI Studio上でのWebアプリの作成画面
 ※チャット履歴を有効にするとAzure Cosmos DBの作成も行われますがサーバレスタイプになるので無料で利用できないことにご注意ください。
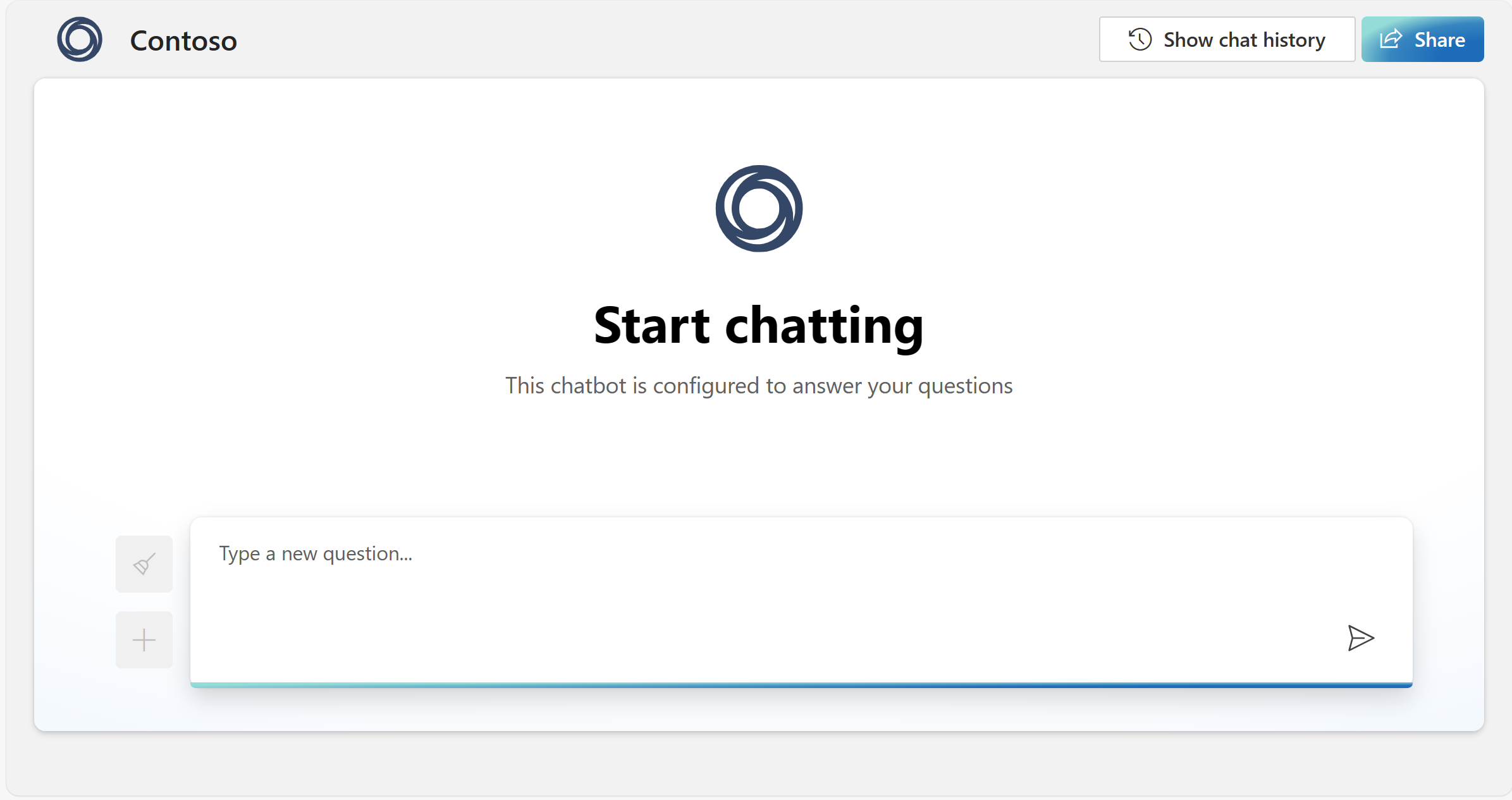
自動で必要なアプリケーションのデプロイが開始されます。10分ほどするとボタンが横に現れますのでこのボタンよりアプリにアクセスすることができます。弊社ではすでにカスタマイズしており初期画面から変わっているのでMicrosoftのページから画面イメージを引用しています。参考:Azure OpenAI Web アプリの使用 – Azure OpenAI | Microsoft Learn
【図3】Webアプリの画面
※チャット履歴を有効にするとAzure Cosmos DBの作成も行われますがサーバレスタイプになるので無料で利用できないことにご注意ください。
自動で必要なアプリケーションのデプロイが開始されます。10分ほどするとボタンが横に現れますのでこのボタンよりアプリにアクセスすることができます。弊社ではすでにカスタマイズしており初期画面から変わっているのでMicrosoftのページから画面イメージを引用しています。参考:Azure OpenAI Web アプリの使用 – Azure OpenAI | Microsoft Learn
【図3】Webアプリの画面
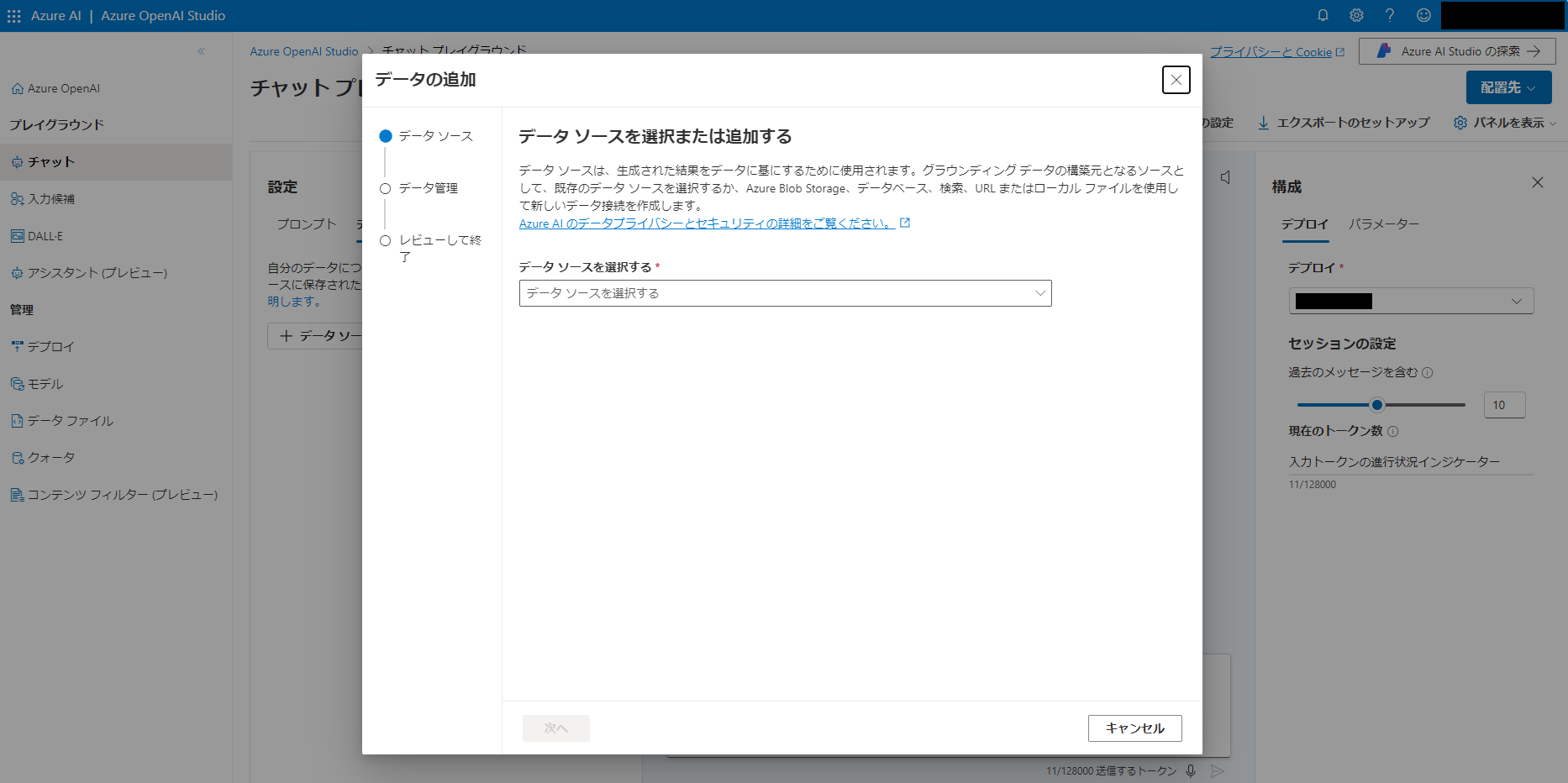
 これで構築は完了です。意外と簡単ですね。さらに外部データの参照設定することが可能です。これにより社内マニュアルを参照させてその中から質問により近い内容を回答させることができるようになります。こちらもプレイグラウンドのメニューからチャットを選択しそこから設定することが可能です。※弊社では別の方法で実装したので今回ご紹介する方法は使用しませんでした。参考程度にとどめてください。弊社での実装方法は次回説明いたします。
【図4】データ追加の設定画面
これで構築は完了です。意外と簡単ですね。さらに外部データの参照設定することが可能です。これにより社内マニュアルを参照させてその中から質問により近い内容を回答させることができるようになります。こちらもプレイグラウンドのメニューからチャットを選択しそこから設定することが可能です。※弊社では別の方法で実装したので今回ご紹介する方法は使用しませんでした。参考程度にとどめてください。弊社での実装方法は次回説明いたします。
【図4】データ追加の設定画面
 3.今後の展望
今回の作業でWebアプリ自体を構築することはできました。しかし画面の表示が英語であったりアイコンがデフォルトのものだったりと洗練された感じではありません。また、外部参照の機能もないのでカスタマイズを行い機能を追加していくこととなります。次回以降でどのようにカスタマイズを行うか紹介していきます。がっつりプログラミングしていきますのでお楽しみに!もし次回まで待てない方がいましたらお気軽にご相談ください!
(編集者・唐揚げニスト)
【連載記事】
⇒前回Azure OpenAIで実現するChatGPTライクなチャット機能 【Part1:Teams編】
⇒前回Azure OpenAIで実現するChatGPTライクなチャット機能 【Part3:Webアプリカスタマイズ編】
⇒本件導入に関するお見積りはこちらから
3.今後の展望
今回の作業でWebアプリ自体を構築することはできました。しかし画面の表示が英語であったりアイコンがデフォルトのものだったりと洗練された感じではありません。また、外部参照の機能もないのでカスタマイズを行い機能を追加していくこととなります。次回以降でどのようにカスタマイズを行うか紹介していきます。がっつりプログラミングしていきますのでお楽しみに!もし次回まで待てない方がいましたらお気軽にご相談ください!
(編集者・唐揚げニスト)
【連載記事】
⇒前回Azure OpenAIで実現するChatGPTライクなチャット機能 【Part1:Teams編】
⇒前回Azure OpenAIで実現するChatGPTライクなチャット機能 【Part3:Webアプリカスタマイズ編】
⇒本件導入に関するお見積りはこちらから
お問合せ先
事例やコラムに関するご照会、案件に関するご相談やお見積は以下のフォームからお問合せください。
